Seleniumでブラウザ操作自動化
前書き
テストの自動化ということで、ブラウザのテスト実施のためにSelenium WebDriver(Python)を使ってみます。
本当はSelenium IDE側で、画面操作を記録して楽してテストできるようにしたかったのですが、画面の結果をキャプチャすることができないようなので、今回はWebDriver側を利用することとしました。
1. Seleniumのインストール
Selenium Webdriverは基本的には、Python、Java、Javascriptなどが利用して、自分でプログラムを書いてテストを行うことになります。
テストを行うには、簡単にソースの修正と実行ができるスクリプト言語が良いと思ったので、今回はPythonで環境を構築していきます。
Pythonで環境を構築するのはとても簡単で、単にpip install seleniumを実行し、pip でseleniumをインストールするだけです。これでSeleniumを動かすのに、必要なモジュール一式をインストールすることができます。
2. Webdriverの取得
Seleniumのダウンロードが完了したら、利用するブラウザのWebDriverをダウンロードします。
Gooogle Chrome、Firefox、Edgeそれぞれで、ダウンロード元が異なるので、下記ページから利用したいブラウザのWebDriverを取得してきます。
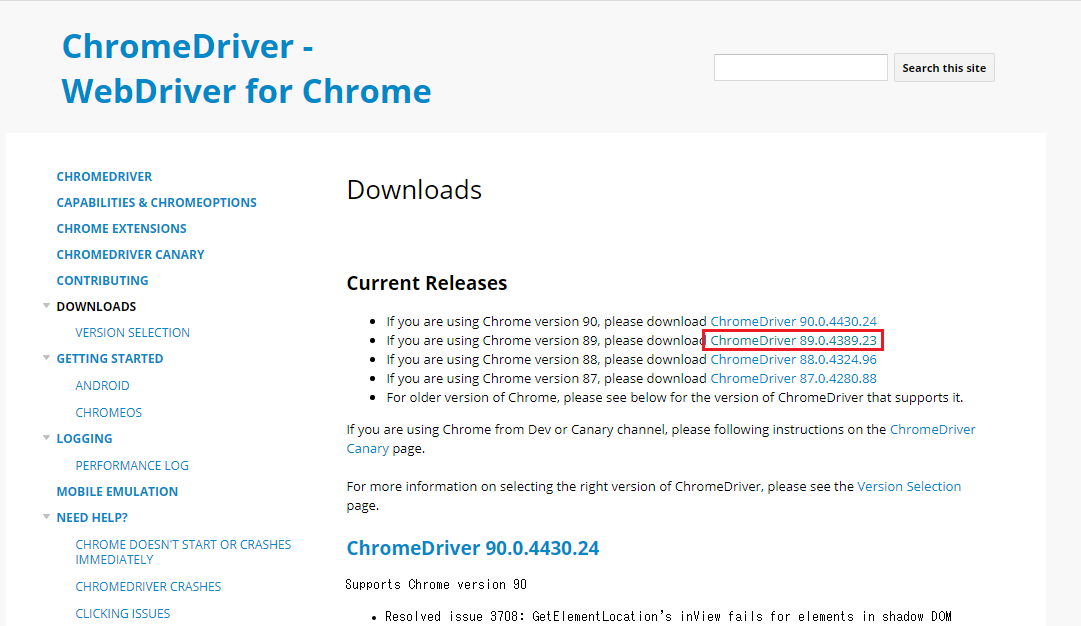
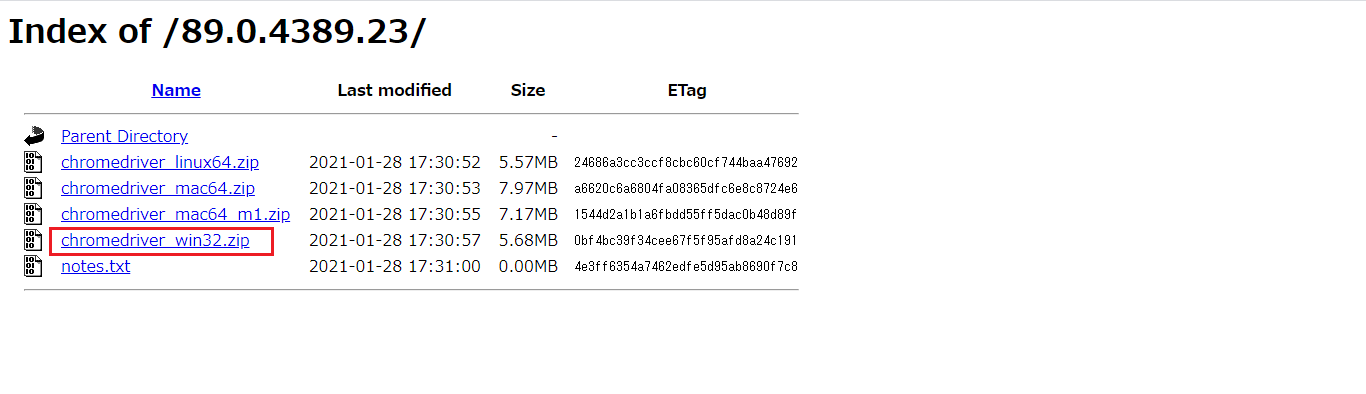
今回は、Chromeでテストをしたかったので、Chromeのダウンロードページより、自分のOSとChromeのバージョンを確認して、WebDriverのダウンロードを実行しました。
WebDriverのダウンロードが完了し、ファイルを解凍すれば、Seleniumの準備が完了になります。
3. ソース・実行結果
準備が一通り完了したら、Pythonでソースを作成してテスト実行します。
今回は、自分のサイトに対して、testで検索を掛けて検索結果を取得するところをスクリーンショットで取得するところまでを実行するソースを作成しました。
ファイル名:selenium_test.py
import time
from selenium import webdriver
#ブラウザ起動時のURLを指定
url="http://monoaso.net"
#ダウンロードしたWebDriverへのパスを指定
dr = webdriver.Chrome(executable_path="C:/source/chromedriver_win32/chromedriver.exe")
time.sleep(10)
dr.get(url)
time.sleep(10)
# モニターサイズに画面のサイズを修正
w = dr.execute_script("return screen.width;")
h = dr.execute_script("return screen.height;")
dr.set_window_size(w,h)
# 画面の検索項目にtestを入力
dr.find_element_by_name("q").send_keys("test")
dr.save_screenshot("C:/data/input.png")
# 検索を実施
dr.find_element_by_class_name("btn-default").click()
dr.save_screenshot("C:/data/result.png")
dr.quit()
実際に実行すると、以下のように検索の実行とスクリーンショットの取得ができました。
4. 感想・後書き
使ってみた感想としては、スリープ処理とは関係なくSeleniumの動きが少し遅い感じがしましたので、もう少し高速化したいですが、それでも簡単に環境を構築できて、勝手に検索・画面キャプチャまでやってくれるので、仕事で単体テストするときには結構役に立ちそうだと思いました。SIerでは、画面キャプチャの取得してテストする場面がままありますので、うまく取り込んでいってテストの簡略化に繋げていきたいですね。
また、今回実際にテストスクリプトを組んで動かしましたので、今度はJenkinsに組み込んでテストの自動化の実現してみたいと思います。